Did you notice? This past week, I deployed my custom WordPress theme for Purple Turtle Creative! If you couldn’t tell the difference, then you’re likely not alone. The look of my new theme greatly resembles the original theme I had implemented using Elementor Pro. For this reason, this project makes for the perfect comparison between Elementor Pro and a custom Gutenberg-based theme.
Why I wanted only Gutenberg
This project actually came about because I started considering using Gutenberg instead of the Classic Editor for WordPress. After writing a few blog posts in the Classic Editor, I was eager to find another way. The content was ugly and the process was inefficient. When finally trying the Gutenberg editor, I quickly felt like it was exactly what I was wanting.
Let me explain further.
Gutenberg vs. Classic Editor
The Classic Editor is basically just a rich content text area while Gutenberg, on the other hand, is a full-screen WYSIWYG editor. Gutenberg feels like an entire desktop application for composing rich content posts. It is full of useful keyboard shortcuts, smooth animations, rich content elements, layout components, and offers a seamless full-screen text editor. Classic Editor, on the other hand, lacks in comparison and feels like writing a forum post in the early 2000s.
Gutenberg just clearly offers a more efficient, enjoyable, and complete content editing experience.
However, contrary to what you might be thinking, you can indeed compose posts with Gutenberg while using Elementor Pro. Yes, it’s true! With Elementor Pro’s Theme Builder features, you can design the page’s look and feel around the post’s Gutenberg content. All you need to do is designate where you’d like the post content to be displayed in your custom template. Neat!
Resource Optimization
Now, while it is possible to use Gutenberg composed content in an Elementor Pro designed template, it is not optimal. Gutenberg and Elementor Pro both have substantial stylesheets to ensure each of their generic components looks how it should. This means your page loads styling for Gutenberg’s columns component and Elementor Pro’s columns component, whether you use them in the page or not. With that said, just think about how many components each of these WYSIWYG editors offers. That’s a huge amount of unused styles.
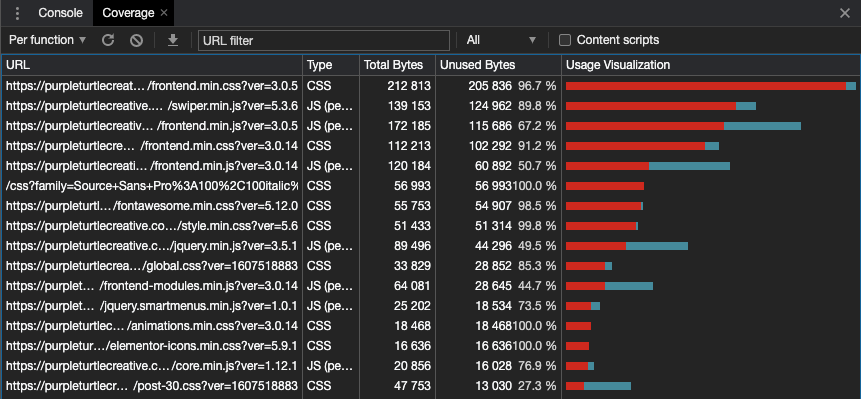
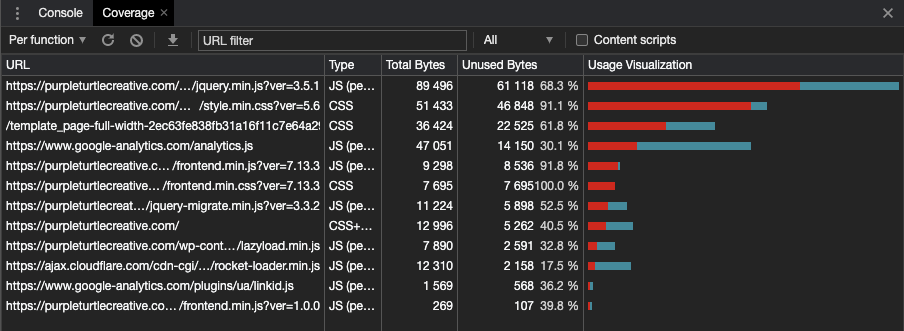
Let me show you what I mean by using the Coverage panel in Chrome DevTools. If you’re not familiar with this tool, it lets you know how much of each resource was actually executed while recording coverage.
First, let’s start with the Completionist homepage. It’s using Elementor Pro for the theme design and page content. The screenshot below is only the upper half of the recorded resources for that page. Look at how many resources Elementor Pro enqueues, and this is only the top half! Oh, dear.

Now let’s take a look at my new Gutenberg-only theme on the Purple Turtle Creative homepage. This screenshot shows all recorded resources for that page. The most unused bytes for this page is 61,118 compared to the previous page having 4 resources with over 100,000 unused bytes each! Also, do you see the resource ending with style.min.css?ver=5.6? Yeah, that’s the Gutenberg block library stylesheet and it’s in the previous, Elementor-only page’s coverage. Am I being too dramatic?

When you no longer need Elementor Pro
As an inherent cringer of clutter, I found myself no longer needing Elementor Pro. Yes, I had designed my site’s theme with it initially, but I then never needed to edit it. I realized it was now the perfect time to finalize my custom WordPress theme into code.
This isn’t to say Elementor Pro is worthless, though. In fact, I still highly recommend it to anyone that doesn’t have professional design software. That’s because Elementor Pro made it a breeze to quickly get my site up and running with a custom design. It also helps you easily tweak that design while you’re still figuring out the look and feel you ultimately want your WordPress website to have.
After settling on a design, though, it’s good to then have a WordPress theme developer convert it into an optimized theme for you. Your site will be much faster—which you’ll see in a moment—and you won’t have a subscription expense or repetitive plugin updates to worry about! You’ll also have fewer database entries, admin menu items, used server storage, and everything else that comes with uninstalling a big plugin like Elementor and Elementor Pro.
Now, don’t just take my word for it. Let’s take a look at my performance results to compare the two!
Performance Summary
To better understand the data below, let me first quickly explain how I collected it.
Once I was ready to deploy my new theme, I toggled on Development Mode in my Cloudflare settings. This means page loads will bypass the cache so that I can measure my site’s actual performance.
To measure performance, I then ran Lighthouse audits for Desktop and Mobile on the homepage, a single post, and the post archives page. This resulted in having 6 reports, 2 audits per 3 pages.
After collecting the 6 reports with my Elementor Pro theme running, I then deployed my new theme. Once everything looked good and the site was fully converted to Gutenberg Blocks, I then deactivated Elementor and Elementor Pro and ran the same 6 audits.
In the tables below, the results are summarized by averaging the changes between the 6 Elementor Pro audits and 6 custom theme audits. Since there were slight differences between my Elementor Pro and custom theme implementations, taking the average of multiple audits across the site helps to alleviate the differences.
Lighthouse Category Scores
Let’s start with a look at the overall scores for each Lighthouse category. As you can see in the table below, these categories are Performance, Accessibility, Best Practices, and SEO. Each score is on a scale of 0 to 100. A perfect score of 100 effectively means that there are no more recommended improvements to be made.
While improvements were made across all categories, the greatest change was a 42% increase in Performance. This category went from a mediocre score of 74 to a high score of 96.
Best Practices also saw fantastic benefits with an increase of 21%. Originally producing an okay score of 82.5, it now scored a perfect 100.
With Elementor Pro, these category scores ranged from 74 in Performance to a high of 95.8 in SEO. On the other hand, my custom Gutenberg theme’s lowest score surpassed the highest score of my Elementor Pro build! Its scores ranged between 96 in Performance to a high of 100 in Best Practices.
| Google Lighthouse Category | Change |
|---|---|
| Performance Score (out of 100) | +22.00 (+42.2%) |
| Accessibility Score (out of 100) | +2.20 (+2.3%) |
| Best Practices Score (out of 100) | +17.50 (+21.4%) |
| SEO Score (out of 100) | +1.33 (+1.4%) |
Main Performance Metrics
The next collection of data is the 6 highlighted metrics at the top of the Performance section. Let’s take a look at how my custom Gutenberg theme measured up against my Elementor Pro build!
With my custom Gutenberg theme, you’ll see that I reduced the Time to Interactive by a whopping 3.4 seconds. My site was now averaging 1.783 seconds compared to the average of 5.183 seconds that I had with Elementor Pro.
As the greatest relative change in this category, Total Blocking Time was reduced by 92%. This metric went from a noticeable 442 milliseconds to a mere 57 milliseconds.
The first negative statistic is a trivial increase in Cumulative Layout Shift. This resulted in a final average of 0.159 from Elementor Pro’s average of 0.126. Since the site now loads so rapidly and the Cumulative Layout Shift is still at an acceptable score, though, I have not seen it affect user experience. I’m perfectly happy to accept this negligible cost when such obvious performance improvements have been made.
| Performance Metric | Change |
|---|---|
| First Contentful Paint (s) | -0.25 (-17.3%) |
| Time to Interactive (s) | -3.40 (-67.1%) |
| Speed Index (s) | -0.87 (-40.7%) |
| Total Blocking Time (ms) | -385.00 (-92.5%) |
| Largest Contentful Paint (s) | -1.83 (-51.8%) |
| Cumulative Layout Shift | +0.03 (+101.0%) |
Additional Performance Metrics
Finally, let’s look at the last of the performance metrics. This category includes improvements that anyone should expect to see when converting a WordPress website from Elementor Pro to Gutenberg.
In this table, you’ll immediately see that the Maximum Critical Path Latency was increased by an average of 25 milliseconds. This is negated, however, by Third-Party Code Blocking Main being reduced by a massive 535 milliseconds.
Now let’s look at the reductions in the Total Requests and Transfer Size. While Elementor has improved their complex DOM structure, it is still nowhere near optimal. Elementor Pro costed my site visitors an average of 1,477.445 kilobytes while Gutenberg and I used just 232.96 kilobytes. Additionally, we even used 7 fewer requests on average to do it! Yikes!
| Additional Performance Metric | Change |
|---|---|
| Maximum Critical Path Latency (ms) | +25.00 (+10.2%) |
| Total Requests | -7.33 (-25.0%) |
| Transfer Size (KiB) | -1,215.32 (-83.9%) |
| Initial Server Response Time (ms) | -5.00 (-5.7%) |
| Total DOM Elements | -64.83 (-18.2%) |
| Maximum DOM Depth | -8.67 (-40.7%) |
| Maximum Child Elements | -3.00 (+0.3%) |
| JavaScript Execution Time (s) | -0.82 (-76.1%) |
| Third-Party Code Blocking Main (ms) | -535.00 (-97.9%) |
Cost Comparison
Now that we’ve seen the benefits, let’s see the cost of these improvements.
At just $49 per year for a Single Site license of Elementor Pro, it’s definitely a tough contest. Using Elementor Pro, you’ll have full control over your site’s look and feel, little maintenance fees for customizations, and access to many educational resources provided by Elementor and their community.
Being my first fully custom theme development—and Gutenberg, at that—this development came in at 70 hours. This excludes 3 hours and 47 minutes of graphic design work to refresh the Purple Turtle Creative logo and export SVG assets. It also excludes 2 hours and 41 minutes of copy editing. However, there are many unused components that I did not need to style yet and Purple Turtle Creative is a very basic blog site. That said, this is pretty much a bare minimum price for an optimized, professionally built custom WordPress theme.
At a $45 hourly rate, the cost of my custom Gutenberg theme comes out to $3,150. Shocking, I know!
Considerations
Of course you can pay as little as $49 on Envato’s Theme Forest for a fully-built, feature-packed custom theme. Before you get too swooned, though, remember that there are still associated costs in installing, configuring, and composing content when implementing a premium theme.
Additionally, general solutions will not be optimized for your exact needs. Remember that site performance affects your SEO, bounce rates, and conversions. To enhance your site’s performance running a generic theme, you may end up implementing caching and performance solutions. These supplemental systems cost more money and add complexity to maintaining your web property.
In the end, it’s not up to a straight-forward comparison between dollar amounts. To me at least, reducing system complexity and clutter, running a high-performing site, and having less to think about is well worth a few thousand dollars. On top of that, you even end up with a custom site built purely for you and your brand. This helps you stand out that much more to earn improved search engine rankings and conversions.
Conclusion
In conclusion, my advice is for you to do what is best for your current situation and budget.
If you are just starting out with your first web property, then I highly recommend buying Elementor Pro for a DIY project to save yourself some money. However, this will definitely cost you time to build out and design your site, delaying your other goals. It may also be stressful to build your site in addition to figuring out hosting, DNS settings, branding, asset collection, and copy editing. There’s a lot that goes into setting up a site! Don’t be afraid to pay professional, trusted WordPress developers to help you set it up quickly and correctly. You’ll likely end up with a better looking and functioning site because of it.
After establishing your online brand and goals, paying for an optimized WordPress site is a luxury purchase you won’t regret! Your visitors, site admins, and bank account will greatly appreciate the obvious performance improvements.